Det er vigtigt hvad du skriver på din hjemmeside, men det er også vigtigt hvilken skrift du skriver det med. Du kan faktisk gøre din skrift så besværlig at læse at du mister besøgende – og dermed kunder.
Når du skal vælge en skrift til din hjemmeside, er der tre parametre at overveje.
Lad os starte med det mest åbenlyse, skrifttypen.
Der er nemlig skrifttyper der bare ikke fungerer på en skærm. En skærm flimrer nemlig, og det belaster øjnene og forstyrrer forståelsen af det man gerne vil læse (og forstå). Derfor bliver Times New Roman ofte brugt på papir, som er roligt at kigge på, men ikke på en skærm. Det er vigtigt at du hjælper dine besøgende med at forstå dit budskab – også ved at gøre teksten så nemt læseligt, som muligt.
Hvilke skrifttyper skal du gå efter?
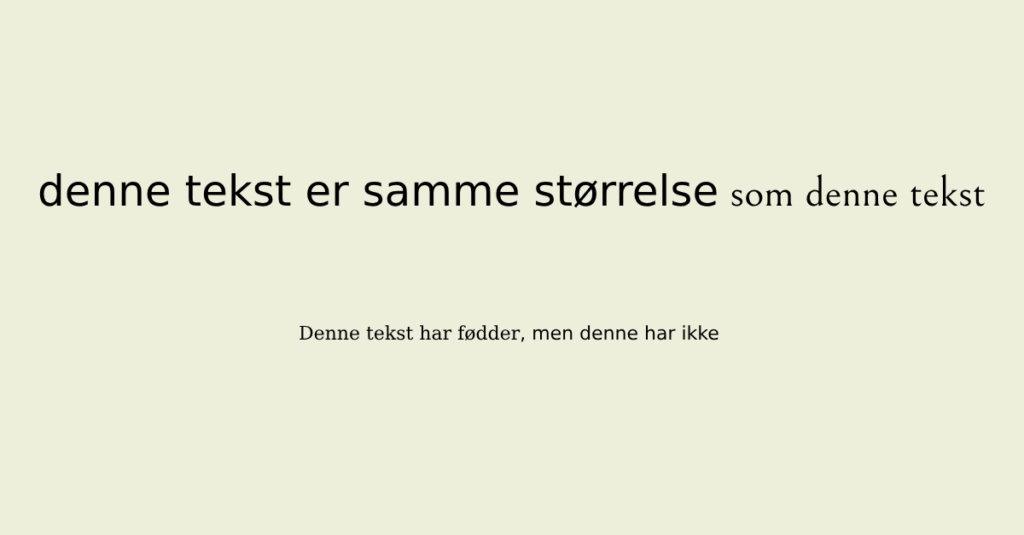
Hvis vi starter med brødteksten, skal du især lægge mærke til to ting. Den ene er x-højde. Det er højden på de lave bogstaver (ace osv.) i forhold til de høje (bdf osv.). X-højden er især vigtig for de høje bogstaver. Jo højere den nederste del af bogstavet er, des lettere er det at læse det. (se første linie på billedet herunder).
Den anden ting, der er vigtig, er om teksten har fødder eller ikke. Fødder er de små streger for enden af bogstaverne. Hvis skriftstørrelsen er stor, gør det ikke så meget. Men når det er brødtekst, bliver teksten (og dermed budskabet) hurtigt sløret (se anden linie på billedet).
Så det er bestemt ikke ligegyldigt hvilken skrifttype du vælger.
Men du kan bruge flere – faktisk mange – skrifttyper rundt omkring på din side. Du kan veksle skrifttypen på brødtekst, overskrifter, under-overskrifter, menuer, links, sidebar, infobokse mm. Jeg plejer dog kun at bruge tre. En til brødtekst, en til overskrifter og så måske en mere til menuer.
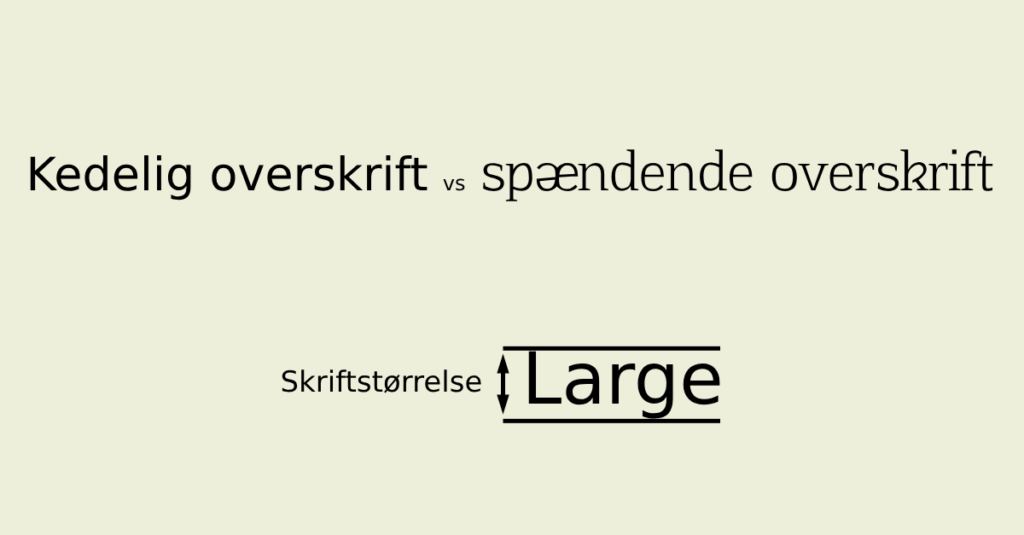
Og jo større skriftstørrelsen er, des mere kreativ kan du være med skrifttypen. Så i overskrifterne kan du være mere large med ”reglerne”.

Men typen og størrelsen er egentlig tæt forbundet. Fordi en overskrift har større skrift, kan der leges lidt med skrifttypen (se første linie på billedet herunder).
En overskrifts formål er at fange opmærksomheden fra læseren og at tease for hvad der sker i den følgende brødtekst.
Og en overskrift i store bogstaver med en lidt mere spændende skrifttypen, kan faktisk gøre den til et endnu større blikfang. Når hun så læser overskriften, bliver hun forhåbentlig interesseret i at læse videre.
Størrelsen på overskriften kan være forskellig fra den ene hjemmeside til den anden. Men, hvis du vælger en størrelse omkring det dobbelte af brødteksten, kan du ikke gå helt galt. Hvis du har overskrifter på afsnittene i din tekst, skal størrelsen ligge et sted omkring halvanden gang større end brødteksten.
Det er ikke en ultimativ lov, men en tommelfingerregel. Prøv dig evt. lidt frem.
Størrelsen på brødtekst
Kunne man ikke bare lave brødteksten med høje bogstaver i en finurlig skrifttype?
Det kunne du, men det ville ikke virke. Jo større bogstaverne er i brødteksten, des mere skal den besøgende scrolle for at læse dit budskab. Hvis du kun har ultra-korte tekster (ikke mere end 30-50 ord) på dine undersider. Kan du skrue op for størrelsen. Men så er det heller ikke egentlig brødtekst.
Alt er selvfølgelig relativt, men hvis du bruger størrelse 13-15px kan du ikke gå helt galt i byen.
¤ NØRDALARM ¤
I gamle dage målte man altid skriftstørrelse i point (pt), men nu er pixel (px) standarden. En skærm består af millioner af små LED og én af dem er en pixel. Fordi skærme i dag har flere pixels, er den typiske skriftstørrelse på brødtekst cirka 14px. I gamle dage på billedrør-skærme (OMG kan du huske dem!?) var 11px det mest gængse.
Nå, tilbage på sporet.
Ligesom du kan have forskellige skrifttyper til overskrift, brødtekst, menuer osv. kan du også have forskellige størrelser. Du behøver ikke, men du kan. Nogle gange kan en afsnit-overskrift bare være fed og så er det nok. Det er smag og behag.
Husk at du kan signalere toneleje med størrelsen af tekst. En tekst med store, og måske endda kun kapitæler, bogstaver opfattes ligesom der bliver råbt.
Modsat kan du næsten viske hvis skriftstørrelsen er mindre og måske i en svagere farve.

Hvis vi virkelig nørder skrift, er der også signalværdi i valget af skrifttype. Men for lang de fleste hjemmesideejere er det nok at vælge skrifttype ud fra læsevenlighed. Det er lidt det samme med skriftstørrelse, men her kan du dog signalere et udtryk.
Men du kan helt sikkert afsende signaler med farven på din skrift. Eller rettere farven på skrift og baggrund.
Lad os starte med det tekniske/nørdede/kedelige. For, når man snakker om farver på skrift, snakker man først og fremmest kontrast mellem skrift og baggrund.
En helt hvid baggrund med en helt sort tekst i en ”skarp” skrifttype har et meget – meget – præcist og ultimativt udtryk. Hvis baggrunden får lidt farve og skriften bliver mellemgrå (og skrifttypen ændres til en lidt afrundet), får den samme tekst pludselig et helt andet udtryk (se billedet herunder).
Det venstre eksempel ville måske passe godt til en revisor, hvor det højre eksempel ville passe bedre til en healer.
Du kan altså virkelig få stort udbytte af at lege med farverne på tekst og baggrund.
MEN
Hvad med farve, kontrast og læselighed?
Det var et rigtig godt spørgsmål, du stillede der. Der findes et værktøj til at afgøre hvor langt du kan gå med farverne uden at gå på kompromis med læselighed.
De forklarer selv videnskaben bag, så det vil jeg ikke gå ind i. Men kig på coolors.co/contrast-checker
Jeg vil dog komme med en lille advarsel. Hvis du går for langt med at lege med farverne på skriften, kan du risikere at de besøgende mister koncentrationen. Jeg vil anbefale at holde brødtekst i en sort/mørkegrå farve. Så kan du stadig være kreativ med baggrunden uden at gå på kompromis med læseligheden og budskab.
Igen, du kan lege lidt mere i overskrifter end i brødteksten. Og du kan med fordel bruge farver der udskiller sig, som et bevidst blikfang. Det ses tit på knapper.
Dit valg af farve på tekst skal matche farve på resten af hjemmesiden. Ellers vil der være for stor dissonans mellem din sides overordnede budskab og det din tekst prøver at signalere. Farvepsykologien på tekst er den samme som i alle andre henseender.

Få besked når der kommer nye blogindlæg, kurser eller guides

